画笔Paint 在现实生活中我们要画一幅画需要有画笔,画布,还有颜料,Android系统中也是一样,在接下去的章节中将对这些绘画元素进行一一介绍,而在这个部分我们就先介绍画笔对象,画笔有很多重要的属性,比如画笔的颜色,画笔的线宽,画笔的样式等
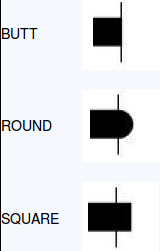
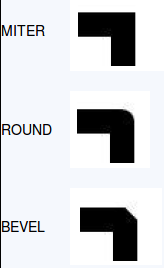
画笔的基本属性: setARGB(int a ,int r ,int g ,int b ) ; 设置绘制的颜色,a代表透明度,r,g,b代表颜色值。 setAlpha(int a ) ; 设置绘制图形的透明度,设置范围是[0. .255 ] setColor(int color ) ; 设置绘制的颜色,该颜色值包括透明度和RGB颜色。 setAntiAlias(boolean aa ) ; 设置是否使用抗锯齿功能,会消耗较大资源,绘制图形速度会变慢。一般在绘制棱角分明的图像时不需要抗锯齿。 setDither(boolean dither ) ; 设定是否使用图像抖动处理,会使绘制出来的图片颜色更加平滑和饱满,图像更加清晰 setStyle(Paint.Style style ) ; 设置画笔的样式,Paint.Style.STROKE:描边,Paint.Style.FILL_AND_STROKE:描边并填充,Paint.Style.FILL:填充 setStrokeWidth(float width ) ; 当画笔样式为STROKE或FILL_OR_STROKE时,设置笔刷的粗细度,也就是线条宽度 setStrokeCap(Paint.Cap cap ) ; 当画笔样式为STROKE或FILL_OR_STROKE时,设置笔刷的图形样式,如圆形样Cap.ROUND,或方形样式Cap.SQUARE setStokeJoin(Paint.Join join ) ; 设置绘制时各图形的结合方式,如平滑效果等 setStrokeMiter(float miter ) : 设置画笔倾斜度
这个部分重点介绍下setStrokeCap和setStokeJoin。
文字相关属性: setTextSize(float textSize ) ; 设置绘制文字的字号大小 setLetterSpacing(float letterSpacing ) 设置行间距,默认是0. setFakeBoldText(boolean fakeBoldText ) ; 模拟实现粗体文字 setTextScaleX(float scaleX ) ; 设置绘制文字x轴的缩放比例,可以实现文字的拉伸的效果,当值大于1 会沿X轴水平放大文本,当值小于1 会沿X轴水平缩放文本 setTextSkewX(float skewX ) ; 设置斜体文字,skewX为倾斜弧度,值为负右倾值为正左倾 setUnderlineText(boolean underlineText ) ; 设置带有下划线的文字效果 setStrikeThruText(boolean strikeThruText ) ; 设置带有删除线的效果 setTextAlign(Paint.Align align ) ; 设置绘制文字的对齐方向 可供选的方式有三种:CENTER,LEFT和RIGHT。 setTypeface(Typeface typeface ) ; 设置Typeface对象,即字体风格,包括粗体,斜体以及衬线体,非衬线体等
画笔的特效 setFilterBitmap(boolean filter ) ; 如果该项设置为true ,则图像在动画进行中会滤掉对Bitmap图像的优化操作,加快显示速度,本设置项依赖于dither和xfermode的设置 setMaskFilter(MaskFilter maskfilter ) ; 设置MaskFilter,可以用不同的MaskFilter实现滤镜的效果,如滤化,立体等 setColorFilter(ColorFilter colorfilter ) ; 设置颜色过滤器,可以在绘制颜色时实现不用颜色的变换效果 setPathEffect(PathEffect effect ) ; 设置绘制路径的效果,如点画线等 setShader(Shader shader ) ; 设置图像效果,使用Shader可以绘制出各种渐变效果 setShadowLayer(float radius ,float dx ,float dy ,int color ) ; 在图形下面设置阴影层,产生阴影效果,radius为阴影的角度,dx和dy为阴影在x轴和y轴上的距离,color为阴影的颜色 setXfermode(Xfermode xfermode ) ; 设置图形重叠时的处理方式,如合并,取交集或并集,经常用来制作橡皮的擦除效果
画笔这部分最重要也是最难的就是画笔特效这部分。
一、setMaskFilter(MaskFilter maskfilter)
setMaskFilter(MaskFilter maskfilter)是用来给画笔添加某种效果,这里的效果主要有两类一类是模糊效果,一类是浮雕效果,下面将对这两个效果进行介绍:
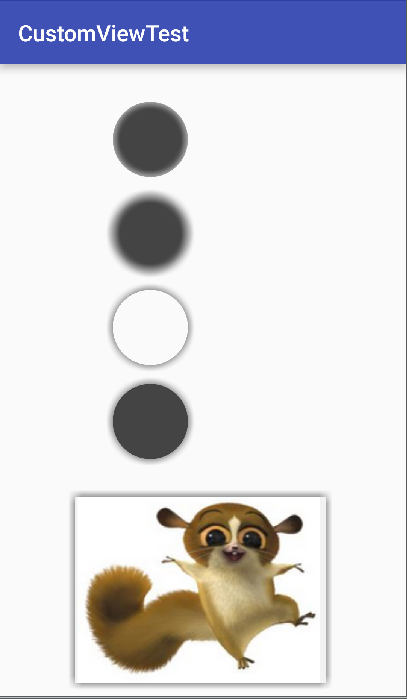
BlurMaskFilter 主要是用来实现添加一些阴影轮廓效果,这里需要注意的是在使用这个效果的时候需要关闭硬件加速功能,这里的关闭有两种方式一种是在AndroidManifest中关闭,这种关闭是全局的在这个地方关闭将会导致整个应用都不能使用硬件加速,
@Override protected void onDraw(Canvas canvas ) { super.onDraw(canvas ) ; mPaint.setMaskFilter(new BlurMaskFilter(20, BlurMaskFilter.Blur.INNER) ); canvas.drawCircle(400,200,100,mPaint ) ; mPaint.setMaskFilter(new BlurMaskFilter(20, BlurMaskFilter.Blur.NORMAL) ); canvas.drawCircle(400,450,100,mPaint ) ; mPaint.setMaskFilter(new BlurMaskFilter(20, BlurMaskFilter.Blur.OUTER) ); canvas.drawCircle(400,700,100,mPaint ) ; mPaint.setMaskFilter(new BlurMaskFilter(20, BlurMaskFilter.Blur.SOLID) ); canvas.drawCircle(400,950,100,mPaint ) ; Bitmap bitmap = BitmapFactory .Resource(getResources () ,R . Bitmap b = bitmap.extractAlpha() ; canvas.drawBitmap(b ,200,1150,mPaint ) ; canvas.drawBitmap(bitmap ,200,1150,null ) ; }
EmbossMaskFilter 我个人几乎没有用到,所以这里先不作介绍,后续有机会使用的时候会增加该部分用法
ColorMatrix
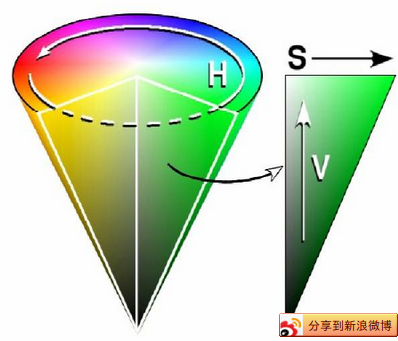
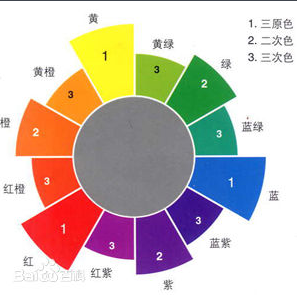
在介绍ColorFilter之前我们先了解下色彩三元素的概念:
色相
色彩是由于物体上的物理性的光反射到人眼视神经上所产生的感觉。色的不同是由光的波长的长短差别所决定的。
饱和度
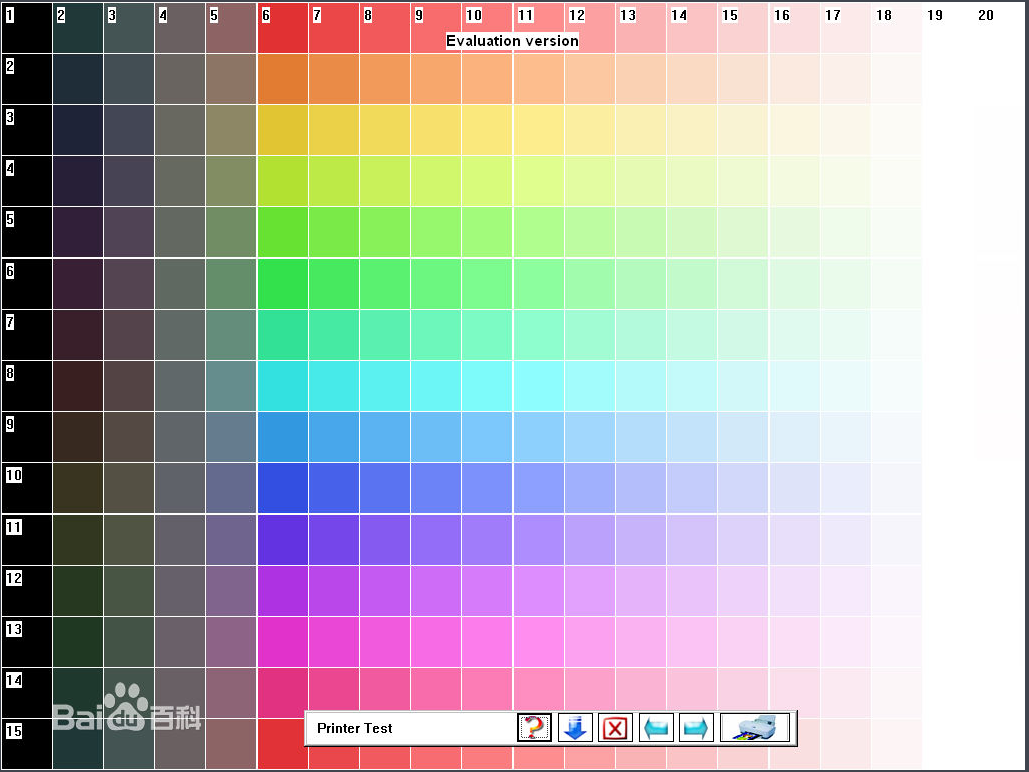
用数值表示色的鲜艳或鲜明的程度称之为彩度。有彩色的各种色都具有彩度值,无彩色的色的彩度值为0,对于有彩色的色的彩度(纯度)的高低,区别方法是根据这种色中含灰色的程度来计算的。
亮度
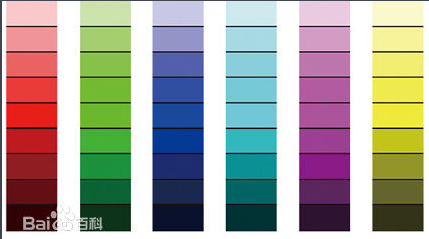
表示色彩所具有的亮度和暗度被称为明度。计算明度的基准是灰度测试卡。黑色为0,白色为10,在0—10之间等间隔的排列为9个阶段。色彩可以分为有彩色和无彩色,但后者仍然存在着明度。作为有彩色
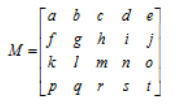
在Android系统中用一个4*5的矩阵对图像进行处理。
将M乘以如下的列矩阵:
得到如下的变换结果:
从上面可以看出:
下面是一个测试ColorMatrix的实例:
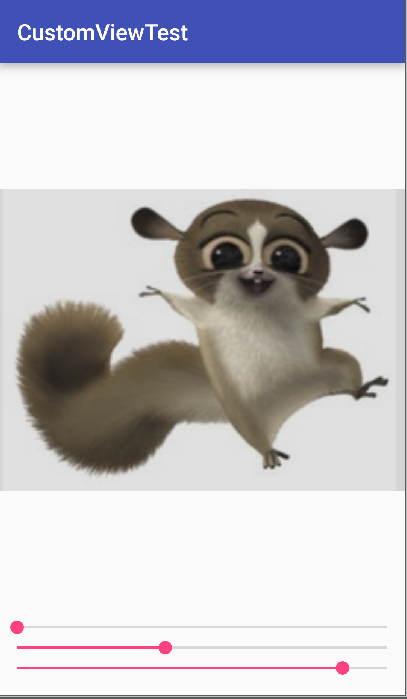
但是对于矩阵的方式这种方法比较不直观,因此Android提供了一种单独设置H,S,V的方式来改变图像的色彩属性:
<?xml version="1.0" encoding="utf-8" ?> <LinearLayout xmlns:android ="http://schemas.android.com/apk/res/android" xmlns:tools ="http://schemas.android.com/tools" android:layout_width ="match_parent" android:layout_height ="match_parent" android:orientation ="vertical" tools:context ="com.example.jimmy.customviewtest.MainActivity" > <ImageView android:id ="@+id/imageview" android:layout_weight ="1" android:layout_width ="match_parent" android:layout_height ="wrap_content" /> <LinearLayout android:layout_marginBottom ="15dp" android:orientation ="vertical" android:layout_width ="match_parent" android:layout_height ="wrap_content" > <SeekBar android:max ="180" android:id ="@+id/hvalue" android:layout_width ="match_parent" android:layout_height ="wrap_content" /> <SeekBar android:id ="@+id/svalue" android:layout_width ="match_parent" android:layout_height ="wrap_content" /> <SeekBar android:id ="@+id/vvalue" android:layout_width ="match_parent" android:layout_height ="wrap_content" /> </LinearLayout > </LinearLayout >
public class MainActivity extends AppCompatActivity implements SeekBar.OnSeekBarChangeListener { private ImageView mImageView = null; private int Hvalue; private float Svalue; private float Vvalue; private SeekBar mHvalue; private SeekBar mSvalue; private int SMAX; private int VMAX; private SeekBar mVvalue; private Bitmap mBitmap; protected void onCreate(Bundle savedInstanceState ) { super.onCreate(savedInstanceState ) ; setContentView(R.layout .activity_main ) ; mImageView = (ImageView) findViewById(R.id .imageview ) ; mHvalue = (SeekBar) findViewById(R.id .hvalue ) ; mSvalue = (SeekBar) findViewById(R.id .svalue ) ; mVvalue = (SeekBar) findViewById(R.id .vvalue ) ; mHvalue.setOnSeekBarChangeListener(this ) ; mSvalue.setOnSeekBarChangeListener(this ) ; SMAX = mSvalue.getMax() ; VMAX = mVvalue.getMax() ; mVvalue.setOnSeekBarChangeListener(this ) ; mBitmap = BitmapFactory .Resource(getResources () , R . } @Override public void onProgressChanged(SeekBar seekBar , int progress , boolean fromUser ) { switch (seekBar.getId() ) { case R . Hvalue = progress; break; case R . if (SMAX != 0 ) { Svalue = progress*1.0 F/SMAX; } break; case R . if (VMAX != 0 ) { Vvalue = progress*1.0 F/VMAX;; } break; } setHSV() ; } private void setHSV() { ColorMatrix hutMatrix = new ColorMatrix() ; hutMatrix.setRotate(0,Hvalue) ; hutMatrix.setRotate(1,Hvalue) ; hutMatrix.setRotate(2,Hvalue) ; ColorMatrix saturation = new ColorMatrix() ; saturation.setSaturation(Svalue) ; ColorMatrix lumMatrix = new ColorMatrix() ; lumMatrix.setScale(Vvalue,Vvalue,Vvalue,1f) ; ColorMatrix colorMatrix = new ColorMatrix() ; colorMatrix.postConcat(hutMatrix ) ; colorMatrix.postConcat(saturation ) ; colorMatrix.postConcat(lumMatrix ) ; Paint paint = new Paint() ; paint.setAntiAlias(true ) ; paint.setDither(true ) ; paint.setColorFilter(new ColorMatrixColorFilter(colorMatrix ) ); Bitmap bitmap = Bitmap .Bitmap(mBitmap .getWidth () , mBitmap.getHeight() , Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(bitmap ) ; canvas.drawBitmap(mBitmap ,0,0,paint ) ; mImageView.setImageBitmap(bitmap ) ; } @Override public void onStartTrackingTouch(SeekBar seekBar ) { } @Override public void onStopTrackingTouch(SeekBar seekBar ) { } }
着色器Shader
Android提供了四种着色器:
LinearGradient
BitmapShader
下面将对这些着色器作简单介绍,都很简单主要用于填充画笔的
LinearGradient 线性变化 :
构造函数如下:
public LinearGradient(float x0 , float y0 , float x1 , float y1 , int [] colors , float [] positions ,Shader.TileMode tile ) 参数: float x0: 渐变起始点x坐标float y0:渐变起始点y坐标float x1:渐变结束点x坐标float y1:渐变结束点y坐标int [] colors:颜色 的int 数组float [] positions: 相对位置的颜色数组,可为null, 如果为null,颜色沿渐变线均匀分布Shader.TileMode tile: 渲染器平铺模式 public LinearGradient(float x0 , float y0 , float x1 , float y1 , int color0 , int color1 ,Shader.TileMode tile ) float x0: 渐变起始点x坐标float y0:渐变起始点y坐标float x1:渐变结束点x坐标float y1:渐变结束点y坐标int color0: 起始渐变色int color1: 结束渐变色Shader.TileMode tile: 渲染器平铺模式
RadialGradient 光束变化 :
构造函数如下:
public RadialGradient(float x , float y , float radius , int [] colors , float [] positions ,Shader.TileMode tile ) float x: 圆心X坐标float y: 圆心Y坐标float radius: 半径int [] colors: 渲染颜色数组floate[] positions: 相对位置数组,可为null, 如果为null,颜色沿渐变线均匀分布 Shader.TileMode tile:渲染器平铺模式 public RadialGradient(float x , float y , float radius , int color0 , int color1 ,Shader.TileMode tile ) float x: 圆心X坐标float y: 圆心Y坐标float radius: 半径int color0: 圆心颜色int color1: 圆边缘颜色Shader.TileMode tile:渲染器平铺模式
SweepGradient 辐射变化 :
public SweepGradient(float cx , float cy , int [] colors , float [] positions ) Parameters: cx 渲染中心点x 坐标 cy 渲染中心y 点坐标 colors 围绕中心渲染的颜色数组,至少要有两种颜色值 positions 相对位置的颜色数组,可为null, 如果为null,颜色沿渐变线均匀分布 public SweepGradient(float cx , float cy , int color0 , int color1 ) Parameters: cx 渲染中心点x 坐标 cy 渲染中心点y 坐标 color0 起始渲染颜色 color1 结束渲染颜色
ComposeShader 两种shader混合 :
public ComposeShader(Shader shaderA,Shader shaderB, Xfermode mode) Parameters shaderA 渲染器A,Shader及其子类对象 shaderB 渲染器B,Shader及其子类对象 public ComposeShader(Shader shaderA,Shader shaderB, PorterDuff.Mode mode) Parameters shaderA 渲染器A,Shader及其子类对象 shaderB 渲染器B,Shader及其子类对象
BitmapShader 位图Shader :
public BitmapShader(Bitmap bitmap,Shader.TileMode tileX,Shader.TileMode tileY) bitmap 在渲染器内使用的位图tileX The tiling mode for x to draw the bitmap in. 在位图上X方向渲染器平铺模式 tileY The tiling mode for y to draw the bitmap in. 在位图上Y方向渲染器平铺模式 TileMode:
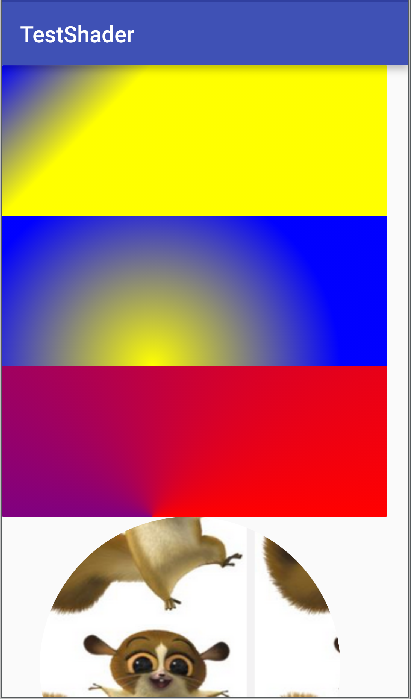
下面代码是上述Shader的使用方法例子:
CLAMP :如果渲染器超出原始边界范围,会复制范围内边缘染色。REPEAT : 重复渲染器图片平铺。MIRROR :重复渲染器图片,以镜像方式平铺。
public class ShaderView extends View { private Context mContext = null; public ShaderView(Context context ) { super(context); mContext = context; init() ; } public ShaderView(Context context , AttributeSet attrs ) { super(context, attrs); mContext = context; init() ; } public ShaderView(Context context , AttributeSet attrs , int defStyleAttr ) { super(context, attrs, defStyleAttr); mContext = context; init() ; } private Paint mPaint; private void init() { mPaint = new Paint() ; mPaint.setDither(true ) ; mPaint.setAntiAlias(true ) ; } @Override protected void onDraw(Canvas canvas ) { super.onDraw(canvas ) ; mPaint.setShader(new LinearGradient(0,0,200,200, Color.BLUE,Color.YELLOW, Shader.TileMode.CLAMP) ); canvas.drawRoundRect(0,0,1024,400,2F,3F,mPaint ) ; mPaint.setShader(new RadialGradient(400,800,500, Color.YELLOW,Color.BLUE, Shader.TileMode.CLAMP) ); canvas.drawRoundRect(0,400,1024,800,2F,3F,mPaint ) ; mPaint.setShader(new SweepGradient(400,1200,Color.BLUE,Color.RED) ); canvas.drawRoundRect(0,800,1024,1200,2F,3F,mPaint ) ; Bitmap bitmap = BitmapFactory .Resource(mContext .getResources () , R . mPaint.setShader(new BitmapShader(bitmap , Shader.TileMode.REPEAT, Shader.TileMode.REPEAT) ); canvas.drawCircle(500,1600,400,mPaint ) ; } }
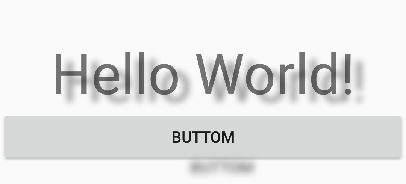
使用setShadowLayer 给TextView 以及Button添加阴影:
上面介绍setMatrixFilder的时候介绍过给某个图形添加阴影,这里将要介绍的是给文本以及按钮添加阴影,这部分十分简单,只要熟悉下各个参数即可:
setShadowLayer共有4个参数:
TextView textView = (TextView) findViewById(R.id .text1 ) ; textView.setShadowLayer(20,30,20, Color.DKGRAY) ; Button ButtomView = (Button) findViewById(R.id .text2 ) ; ButtomView .ShadowLayer(30,50,80, Color.DKGRAY) ;
接下来我们介绍下setXfermode,这个主要用于图层的混合,它包含AvoidXfermode,PixelXorXfermode以及PorterDuffXfermode,前两者不常用所以在这里不做过多的介绍:
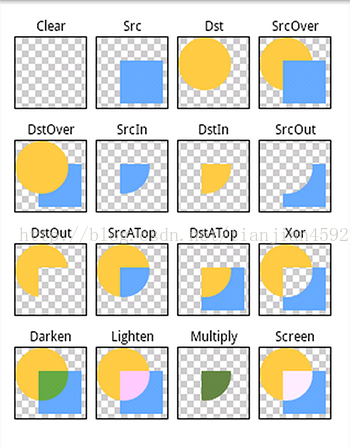
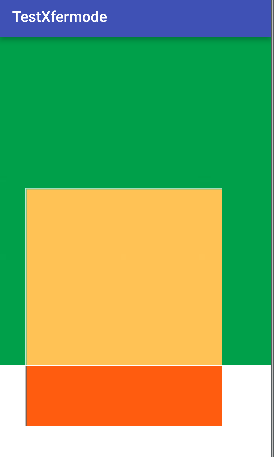
下面就使用如下的例子对这16种图层混合模式进行介绍:
public class XfermodeView extends View { public XfermodeView (Context context) { super (context); init(context); } public XfermodeView (Context context, AttributeSet attrs) { super (context, attrs); init(context); } public XfermodeView (Context context, AttributeSet attrs, int defStyleAttr) { super (context, attrs, defStyleAttr); init(context); } private Paint mPaint = null ; private Bitmap mSourceImage = null ; private Bitmap mDestImage = null ; private PorterDuffXfermode duff = null ; private void init (Context context) { mPaint = new Paint (); mSourceImage = BitmapFactory.decodeResource(context.getResources(), R.drawable.test); mDestImage = BitmapFactory.decodeResource(context.getResources(), R.drawable.background); duff = new PorterDuffXfermode (PorterDuff.Mode.SCREEN); } @Override protected void onDraw (Canvas canvas) { super .onDraw(canvas); canvas.drawColor(Color.WHITE); int saveCount = canvas.saveLayer(0 , 0 , mTotalWidth, mTotalHeight, mPaint, Canvas.ALL_SAVE_FLAG); canvas.drawBitmap(mDestImage,0 ,0 ,mPaint); mPaint.setXfermode(duff); canvas.drawBitmap(mSourceImage,100 ,600 ,mPaint); mPaint.setXfermode(null ); canvas.restoreToCount(saveCount); } private int mTotalWidth; private int mTotalHeight; protected void onSizeChanged (int w, int h, int oldw, int oldh) { super .onSizeChanged(w, h, oldw, oldh); mTotalWidth = w; mTotalHeight = h; } }
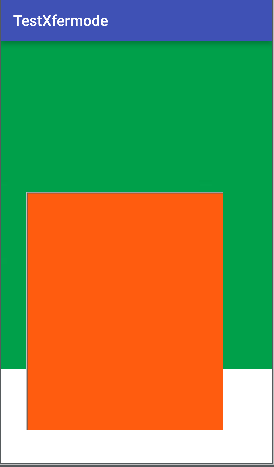
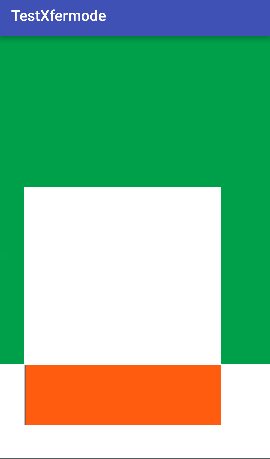
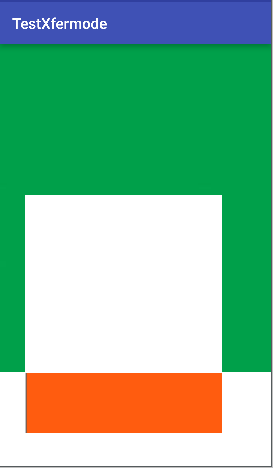
不使用任何效果的原图
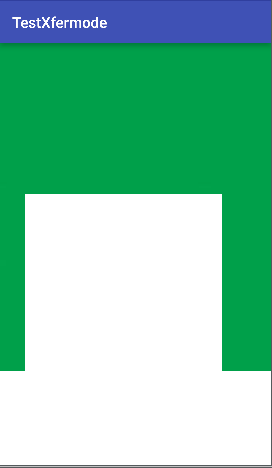
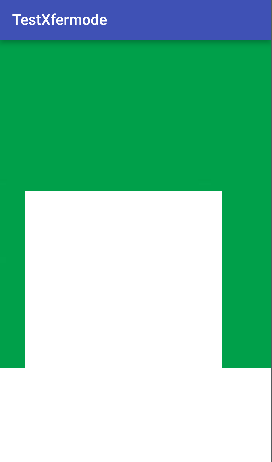
CLEAR SRC会将DST部分给清除掉所以画出来的效果只有白色背景(所绘制不会提交到画布上):
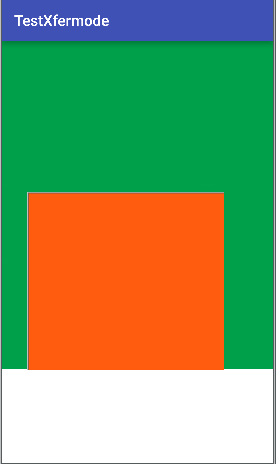
SRC 只保留源图像的 alpha 和 color
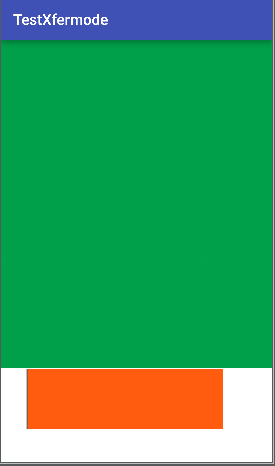
DST 只保留目标图像的 alpha 和 color
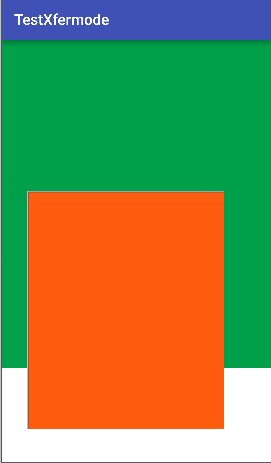
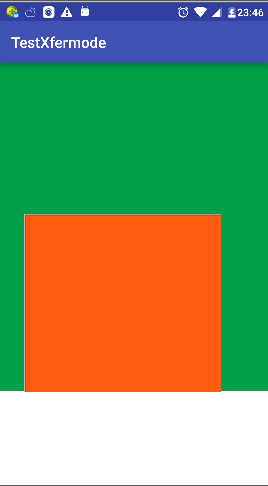
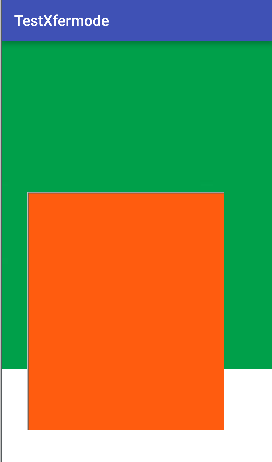
SRC_OVER 在目标图片顶部绘制源图像,两个图都会显示
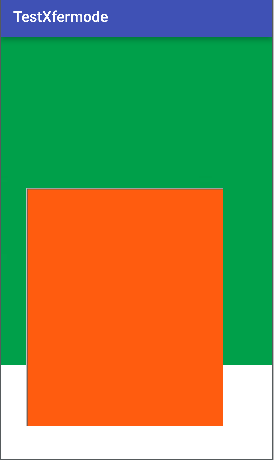
DST_OVER 将目标图像绘制在上方。两个图都会显示
SRC_IN 在两者相交的地方绘制源图像,
DST_IN 在两者相交的地方绘制目标图像
SRC_OUT 在不相交的地方绘制 源图像
DST_OUT 在不相交的地方绘制 目标图像
SRC_ATOP 源图像和目标图像相交处绘制源图像,不相交的地方绘制目标图像
DST_ATOP 源图像和目标图像相交处绘制目标图像,不相交的地方绘制源图像
XOR 在不相交的地方按原样绘制源图像和目标图像,相交的地方受到对应alpha和色值影响
DARKEN 该模式处理过后,会感觉效果变暗,即进行对应像素的比较,取较暗值
LIGHTEN 该模式处理过后,会感觉效果变亮
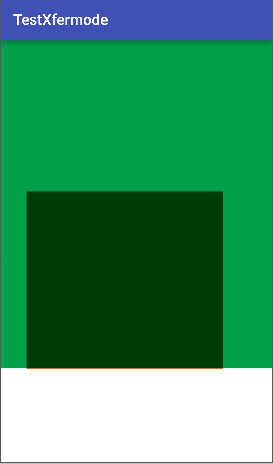
MULTIPLY 将基色与混合色复合。结果色总是较暗的颜色
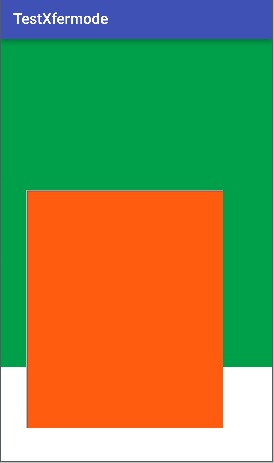
SCREEN 保留两个图层中较白的部分,较暗的部分被遮盖
我们知道现实生活中有两种常见的线条,一种是实线,一种是虚线,要绘制虚线我们就需要用到PathEffect
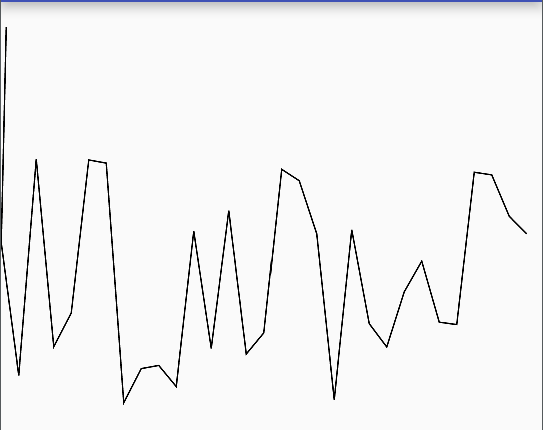
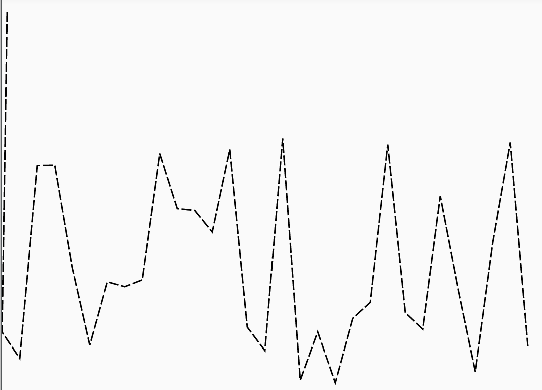
public class PathEffectView extends View { public PathEffectView(Context context ) { super(context); init() ; } public PathEffectView(Context context , AttributeSet attrs ) { super(context, attrs); init() ; } public PathEffectView(Context context , AttributeSet attrs , int defStyleAttr ) { super(context, attrs, defStyleAttr); init() ; } private Paint mPaint; private void init() { mPaint = new Paint() ; mPaint.setAntiAlias(true ) ; mPaint.setStyle(Paint.Style.STROKE) ; mPaint.setStrokeWidth(3) ; initPath() ; } private Path mPath; private void initPath() { mPath = new Path() ; mPath.moveTo(10, 50) ; for (int i = 0 ; i <= 30 ; i++) { mPath.lineTo(i * 35, (float ) (Math .() * 500 +300 )); } } @Override protected void onDraw(Canvas canvas ) { super.onDraw(canvas ) ; canvas.drawPath(mPath ,mPaint ) ; } }
没有用任何效果的情况
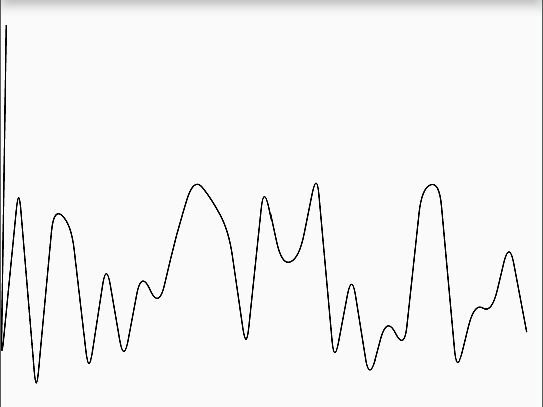
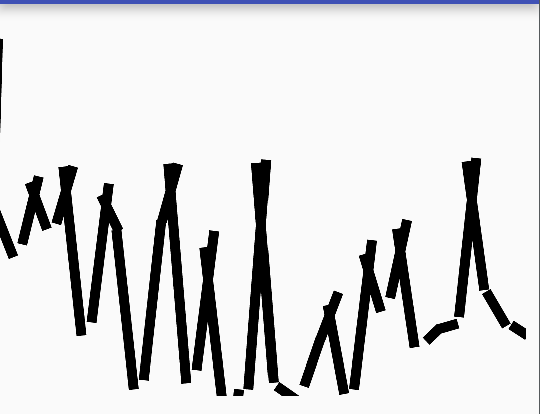
DashPathEffect 它用于产生点画线,它的构造函数有两个:
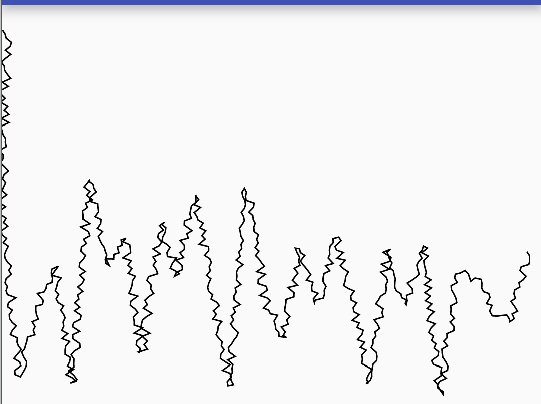
Path path = new Path();path .addRect(0 ,0 ,20 ,20 , Path .Direction.CCW);PathEffect pathEffect = new PathDashPathEffect(path , 20 , 1 , PathDashPathEffect.Style.ROTATE); mPaint.setPathEffect(pathEffect);
ComposePathEffect&&SumPathEffect
颜色Color 开发一款Apk色彩搭配也是很重要的一个要素,今后会针对这个专题做个总结,在这里只是简单介绍下Android中颜色的使用:
还可以通过各个颜色分量的数值设置颜色
在只知道十六进制的情况下个人比较喜欢用下面的方式,一般UE给出的颜色也是这种形式
Android 开发中常用的颜色,这个是网上找的。
<?xml version="1.0" encoding="utf-8" ?> <resources > <color name ="white" > #ffffff</color > <color name ="ivory" > #fffff0</color > <color name ="lightyellow" > #ffffe0</color > <color name ="yellow" > #ffff00</color > <color name ="snow" > #fffafa</color > <color name ="floralwhite" > #fffaf0</color > <color name ="lemonchiffon" > #fffacd</color > <color name ="cornsilk" > #fff8dc</color > <color name ="seaShell" > #fff5ee</color > <color name ="lavenderblush" > #fff0f5</color > <color name ="papayawhip" > #ffefd5</color > <color name ="blanchedalmond" > #ffebcd</color > <color name ="mistyrose" > #ffe4e1</color > <color name ="bisque" > #ffe4c4</color > <color name ="moccasin" > #ffe4b5</color > <color name ="navajowhite" > #ffdead</color > <color name ="peachpuff" > #ffdab9</color > <color name ="gold" > #ffd700</color > <color name ="pink" > #ffc0cb</color > <color name ="lightpink" > #ffb6c1</color > <color name ="orange" > #ffa500</color > <color name ="lightsalmon" > #ffa07a</color > <color name ="darkorange" > #ff8c00</color > <color name ="coral" > #ff7f50</color > <color name ="hotpink" > #ff69b4</color > <color name ="tomato" > #ff6347</color > <color name ="orangered" > #ff4500</color > <color name ="deeppink" > #ff1493</color > <color name ="fuchsia" > #ff00ff</color > <color name ="magenta" > #ff00ff</color > <color name ="red" > #ff0000</color > <color name ="oldlace" > #fdf5e6</color > <color name ="lightgoldenrodyellow" > #fafad2</color > <color name ="linen" > #faf0e6</color > <color name ="antiquewhite" > #faebd7</color > <color name ="salmon" > #fa8072</color > <color name ="ghostwhite" > #f8f8ff</color > <color name ="mintcream" > #f5fffa</color > <color name ="whitesmoke" > #f5f5f5</color > <color name ="beige" > #f5f5dc</color > <color name ="wheat" > #f5deb3</color > <color name ="sandybrown" > #f4a460</color > <color name ="azure" > #f0ffff</color > <color name ="honeydew" > #f0fff0</color > <color name ="aliceblue" > #f0f8ff</color > <color name ="khaki" > #f0e68c</color > <color name ="lightcoral" > #f08080</color > <color name ="palegoldenrod" > #eee8aa</color > <color name ="violet" > #ee82ee</color > <color name ="darksalmon" > #e9967a</color > <color name ="lavender" > #e6e6fa</color > <color name ="lightcyan" > #e0ffff</color > <color name ="burlywood" > #deb887</color > <color name ="plum" > #dda0dd</color > <color name ="gainsboro" > #dcdcdc</color > <color name ="crimson" > #dc143c</color > <color name ="palevioletred" > #db7093</color > <color name ="goldenrod" > #daa520</color > <color name ="orchid" > #da70d6</color > <color name ="thistle" > #d8bfd8</color > <color name ="lightgray" > #d3d3d3</color > <color name ="lightgrey" > #d3d3d3</color > <color name ="tan" > #d2b48c</color > <color name ="chocolate" > #d2691e</color > <color name ="peru" > #cd853f</color > <color name ="indianred" > #cd5c5c</color > <color name ="mediumvioletred" > #c71585</color > <color name ="silver" > #c0c0c0</color > <color name ="darkkhaki" > #bdb76b</color > <color name ="rosybrown" > #bc8f8f</color > <color name ="mediumorchid" > #ba55d3</color > <color name ="darkgoldenrod" > #b8860b</color > <color name ="firebrick" > #b22222</color > <color name ="powderblue" > #b0e0e6</color > <color name ="lightsteelblue" > #b0c4de</color > <color name ="paleturquoise" > #afeeee</color > <color name ="greenyellow" > #adff2f</color > <color name ="lightblue" > #add8e6</color > <color name ="darkgray" > #a9a9a9</color > <color name ="darkgrey" > #a9a9a9</color > <color name ="brown" > #a52a2a</color > <color name ="sienna" > #a0522d</color > <color name ="darkorchid" > #9932cc</color > <color name ="palegreen" > #98fb98</color > <color name ="darkviolet" > #9400d3</color > <color name ="mediumpurple" > #9370db</color > <color name ="lightgreen" > #90ee90</color > <color name ="darkseagreen" > #8fbc8f</color > <color name ="saddlebrown" > #8b4513</color > <color name ="darkmagenta" > #8b008b</color > <color name ="darkred" > #8b0000</color > <color name ="blueviolet" > #8a2be2</color > <color name ="lightskyblue" > #87cefa</color > <color name ="skyblue" > #87ceeb</color > <color name ="gray" > #808080</color > <color name ="grey" > #808080</color > <color name ="olive" > #808000</color > <color name ="purple" > #800080</color > <color name ="maroon" > #800000</color > <color name ="aquamarine" > #7fffd4</color > <color name ="chartreuse" > #7fff00</color > <color name ="lawngreen" > #7cfc00</color > <color name ="mediumslateblue" > #7b68ee</color > <color name ="lightslategray" > #778899</color > <color name ="lightslategrey" > #778899</color > <color name ="slategray" > #708090</color > <color name ="slategrey" > #708090</color > <color name ="olivedrab" > #6b8e23</color > <color name ="slateblue" > #6a5acd</color > <color name ="dimgray" > #696969</color > <color name ="dimgrey" > #696969</color > <color name ="mediumaquamarine" > #66cdaa</color > <color name ="cornflowerblue" > #6495ed</color > <color name ="cadetblue" > #5f9ea0</color > <color name ="darkolivegreen" > #556b2f</color > <color name ="indigo" > #4b0082</color > <color name ="mediumturquoise" > #48d1cc</color > <color name ="darkslateblue" > #483d8b</color > <color name ="steelblue" > #4682b4</color > <color name ="royalblue" > #4169e1</color > <color name ="turquoise" > #40e0d0</color > <color name ="mediumseagreen" > #3cb371</color > <color name ="limegreen" > #32cd32</color > <color name ="darkslategray" > #2f4f4f</color > <color name ="darkslategrey" > #2f4f4f</color > <color name ="seagreen" > #2e8b57</color > <color name ="forestgreen" > #228b22</color > <color name ="lightseagreen" > #20b2aa</color > <color name ="dodgerblue" > #1e90ff</color > <color name ="midnightblue" > #191970</color > <color name ="aqua" > #00ffff</color > <color name ="cyan" > #00ffff</color > <color name ="springgreen" > #00ff7f</color > <color name ="lime" > #00ff00</color > <color name ="mediumspringgreen" > #00fa9a</color > <color name ="darkturquoise" > #00ced1</color > <color name ="deepskyblue" > #00bfff</color > <color name ="darkcyan" > #008b8b</color > <color name ="teal" > #008080</color > <color name ="green" > #008000</color > <color name ="darkgreen" > #006400</color > <color name ="blue" > #0000ff</color > <color name ="mediumblue" > #0000cd</color > <color name ="darkblue" > #00008b</color > <color name ="navy" > #000080</color > <color name ="black" > #000000</color > </resources >