Android 进阶之动画 三 属性动画
存放路径:res/animator
一个属性动画在某一个时间段,只能改变一个对象的一个属性值,通过多个属性动画组合到AnimationSet就可以将多个属性同时形成一个动画。
属性动画的属性
属性动画有如下的属性:
- Duration:动画的时长信息
- TimeInterpolation: 所有插值器都必须实现此接口,用于计算变化率的信息
- TypeEvaluator: 根据属性的起始、结束值和插值一起计算出当前时间的属性值
- Frame refreash delay: 即每隔多少时间计算1次属性值,默认情况下为10ms。
- Repeat Country and behavoir:重复次数与方式。
- Animation sets: 动画集合,便可以同时对1个对象利用多个动画,这些动画可以同时播放也能对不同动画设置不同的延迟
属性动画属性确定过程
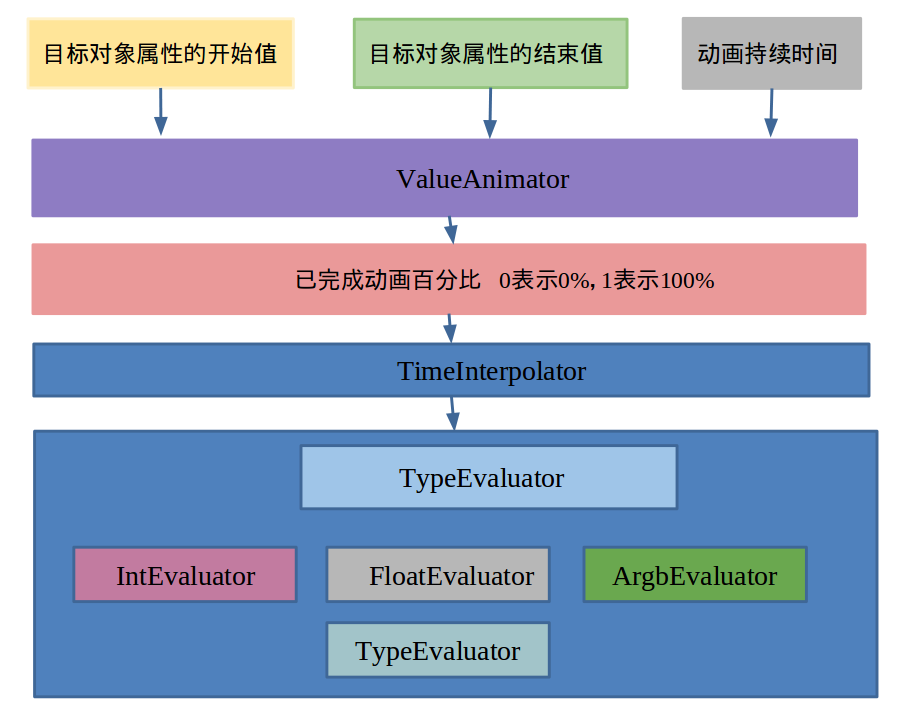
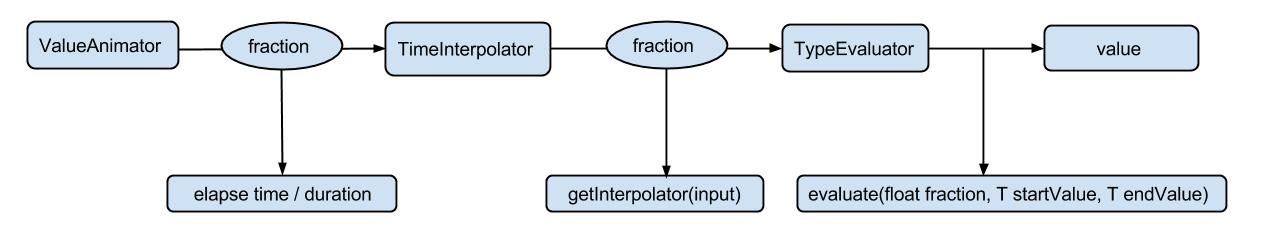
整个属性动画的属性值确定过程如下所示:
在属性动画开始的时候会先获取目标对象属性的开始值,结束值,以及动画的持续时间,将这些值传入ValueAnimator,根据当前时间计算出已完成动画的百分比,
但是我们这里的动画不一定是匀速的,它会受到时间插值器的影响,因此还需要将百分比数值传入给TimeInterpolator,计算interpolated(插值)分数当插值分数计算完成后,ValueAnimator 会根据插值分数调用适合的 TypeEvaluator去计算运动中的属性值。整个过程也可以通过下图来理解。
重要类的介绍:
ValueAnimator
用法
ValueAnimator animation = ValueAnimator.ofFloat(0f, 1f); |
关键子类:ObjectAnimator
继承自ValueAnimator,允许你指定要进行动画的对象和该对象的一个属性。该类会根据计算得到的新值自动更新属性。大多数的情况,使用ObjectAnimator就足够了,由于它使得目标对象动画值的处理进程变得简单,它具有时序引擎和属性值计算和自动更新属性值的功能,不用再像ValueAnimator那样自己写动画更新的逻辑。但ObjectAnimator有一定的限制:
该对象的属性必须有get和set方法,并且方法的格式必须是驼峰式,格式为set
如果没有那么可以使用下面的三种方法:
- 添加setter方法
- 使用包装类
- 使用ValueAnimator代替
但是一般第一种方法往往无效,因为很少去直接修改某个类的代码
ObjectAnimator 的用法:我们通常使用ObjectAnimator设置View已知的属性来生成动画,而一般View已知属性变化时都会主动触发重绘图操作,所以动画会自动实现,这种情况下用法如下:
ObjectAnimator anim = ObjectAnimator.ofFloat(foo, "alpha", 0f, 1f); |
但是也可以手动完成属性的改变:
ObjectAnimator myObjectAnimator= ObjectAnimator.ofInt(view, "custome", 0,1).setDuration(2000); |
Evaluators
Evaluators 告知属性动画系统如何去计算一个属性值。
属性系统提供了以下几种Evaluators:
- IntEvaluator
- FloatEvaluator
- ArgbEvaluator
- TypeEvaluator 一个用于用户自定义计算器的接口,如果对象属性值类型,不是int,float,或color类型,你必须实现这个接口,去定义自己的数据类型。
XML方式使用属性动画
下面是摘自Google官方文档:
<set |
objectAnimator 属性:
android:propertyName 代表要执行动画的属性,这个必须填写 |
Animator animator = AnimatorInflater.loadAnimator(myContext,R.animtor.property_anim); |
多属性动画:
有时候我们需要同时修改多个属性,那就可以用到PropertyValuesHolder类,它就相当于AnimationSet
PropertyValuesHolder anim1 = PropertyValuesHolder.ofFloat("alpha", 0f, 1f); |
