Android 进阶之重要的控件 CollapsingToolbarLayout && AppBarLayout && CoordinatorLayout
RecycleView 是2014年Google IO 引入的新的控件,它是以 v7 support libraries的形式存在的,可以用在之前的Android系统版本。它的引入主要是用于增强ListView的功能。与其它的View不一样的地方是RecyclerView不负责子view的展现和布局工作,它关注的是子view的回收与复用。而子view的布局、装饰、动画都交给了其内部类来负责。
ViewHolder :用来放置每个item所包含子view的容器。在Adapter中负责创建和填充ViewHolder
Adapter :用于绑定数据和ViewHolder
LayoutManager :布局管理器,负责子View的位置安排
ItemDecoration :用来装饰子view
ItemAnimator :用于添加子View,增加删除的动画
下面就由简单到复杂一步一步介绍它的使用。
1.在项目中引入recycleview的依赖关系。
compile 'com.android.support:recyclerview-v7:23.4.0' |
如果大家不是很清楚recycleview的版本号的话,可以使用project structrue -> dependencies 输入recycleview,这时候会自动帮你查找对应的版本。
public class MyRecycleViewAdapter extends RecyclerView.Adapter<MyRecycleViewAdapter.ViewHolder> { |
|
下面是ViewHolder的实现:
public class ViewHolder extends RecyclerView.ViewHolder { |
最后初始化整个RecycleView:
public class MainActivity extends AppCompatActivity { |
RecyclerView.LayoutManager
RecyclerView.ItemDecoration
RecyclerView.ItemAnimator
ItemAnimator 用于在往RecycleView中添加删除或者移动Item的时候添加动画。默认情况下使用的是DefaultItemAnimator,在实际项目的时候会需要实现这个部分,如果大家有这种需求可以参考:
https://github.com/wasabeef/recyclerview-animators
在RecyclerView.Adopter中要实现多类型Item布局需要覆写如下方法:
public int getItemViewType(int position) |
并按照如下方法重新修改Adapter:
public class MyRecycleViewAdapter extends |
首先创建一个新的类继承自RecyclerView.ItemDecoration。
https://gist.github.com/alexfu/0f464fc3742f134ccd1e/
class ItemDecortion extends RecyclerView.ItemDecoration { |
然后在设置adapter之前,使用addItemDecoration()方法添加分割线.
mRecycleView.addItemDecoration(new ItemDecortion(this,ItemDecortion.VERTICAL_LIST)); |
ListView 和RecycleView最大的不同就是没有OnItemClickListener来识别item的点击,我们必须自己通过扩展RecyclerView.OnItemTouchListener类来实现这个功能。
private interface onClickListener { |
public static class RecyclerTouchListener implements RecyclerView.OnItemTouchListener { |
recyclerView.addOnItemTouchListener(new RecyclerTouchListener(getApplicationContext(), recyclerView, new ClickListener() { |
在ListView中每当Adapter数据项改变的时候一般执行notifyDataSetChanged()来通知数据集的改变,但是RecyclerView.Adapter 提供了 notifyItemInserted(), notifyItemChanged() 和 notifyItemRemoved()三个方法来通知数据集的修改。
翻译:林晓海
文章地址:http://www.androidhive.info/2016/05/android-working-with-card-view-and-recycler-view/
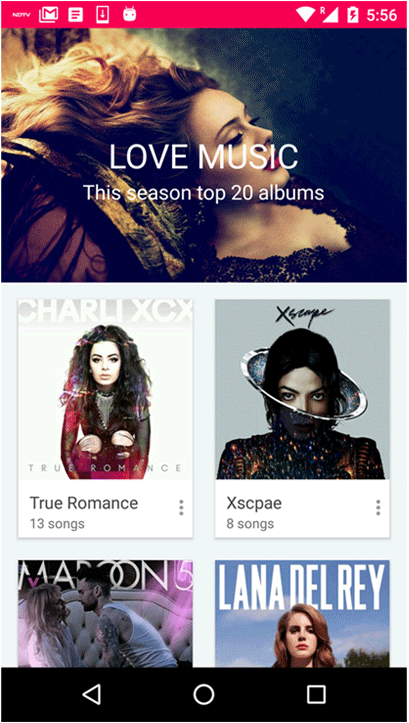
CardView 是 Material Design 引入的又一个重要的新控件,使用CardView可以用一个带有阴影和圆弧的卡片来展示信息,CardView继承自FragmentLayout,可以通过兼容包的形式向后兼容到Androd 2.x版本。
可以将CardView和RecycleView结合实现漂亮的UI效果,通过这篇文章我们可以通过创建一个漂亮的Music app 来学习如何结合CardView和RecycleView。
怎样添加CardView?
为了在你的app中使用CardView,添加CardView依赖到build.gradle,然后同步下项目:
dependencies { |
要使用CardView就要在布局文件中添加<android.support.v7.widget.CardView> 然后在节点里面添加其他的UI控件。下面的布局中CardView只有一个简单的TextView。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
创建新项目
通过 File ⇒ New Project 的方式在Android Studio中创建一个新项目,然后在弹出选择Activity的模板页中选择Empty Activity。
下载 res.zip 然后将其添加到你刚刚创建项目的资源文件夹上,这个资源文件夹中包含了专辑封面以及其他需要的图标。
将下面的字符串,颜色和尺寸资源添加到strings.xml, colors.xml and dimens.xml文件中.
strings.xml
<resources> |
colors.xml
|
dimens.xml
<resources> |
build.gradle |
package info.androidhive.cardview; |
album_card.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
创建一个menu文件,这个menu将会在用户点击弹出菜单的按钮的时候作为菜单显现出来的。
menu_album.xml |
为了使用RectycleView我们需要一个Adapter类它通过将有用的数据inflates album_card.xml 布局.因此我们需要创建一个AlbumsAdapter.java的类然后添加如下的内容:
AlbumsAdapter.java
package info.androidhive.cardview; |
activity_main.xml
|
content_main.xml
|
10.最后打开MainActivity.java 做一些必要的修改.
package info.androidhive.cardview; |

适配器常常用在如下场景,比如现在已经有一个已有的功能,但是现在客户端的需求改变了,我们要么重新修改源码来适应新的接口,但是这种方案的缺点是改动较大,原有的代码不能复用,还有一种方案就是使用适配器模式将已有的功能适配成满足最新需求的形式,这样就可以复用已有的功能了,而不是重新实现新的接口,适配器模式主要负责把不兼容的接口转换成客户端期望的样子。
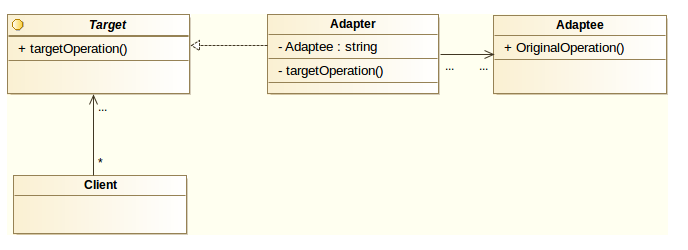
适配器的UML图:
适配器中Taget 和Adaptee是没有什么必然的联系的,两者当中的方法可以各不相同。
一般适配器通常是一个类,它去实现Target接口,然后在适配器的具体实现里面调用Adaptee。而Adaptee就是我们原先已经有的代码。通过这种方式就可以调整已有的代码来满足最近接口Taget的需求了。

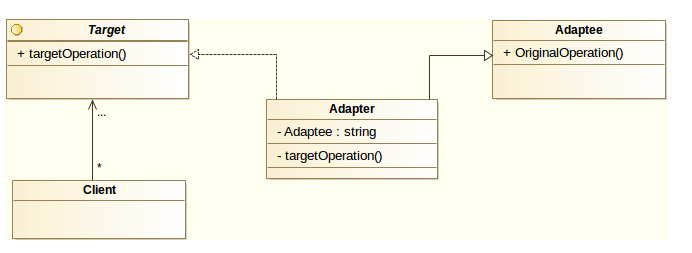
就是通过让Adapter 去继承Adaptee,同时实现Target接口来完成适配的。
其实类适配器和对象器本质没有任何区别,只不过是Adapter 类引入Adaptee的方式不一样罢了。具体可以使用继承,构造方法注入,形参方式注入,
public class Adaptee { |
public interface Target { |
public class Adapter implements Target{ |
public class Client { |

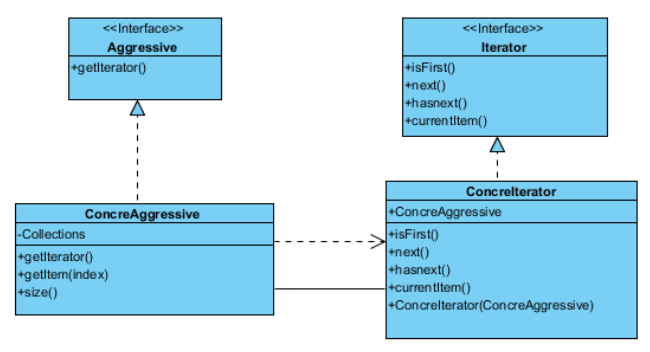
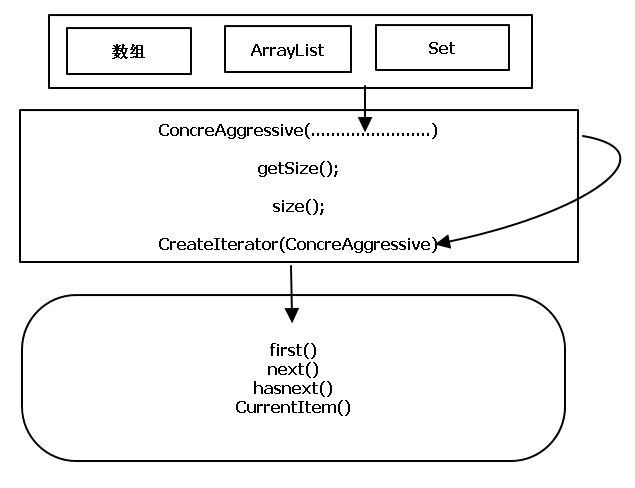
迭代器的关键点在于把对聚合对象的遍历和访问的功能从聚合对象中分离出来,可以在访问一个聚合对象的内容的时候,无须暴露出该聚合对象的内部表示,从而提高聚合对象的封装性,这样不但简化了聚合对象,并且可以让迭代器和聚合对象可以独立变化和发展,从而大大加强系统的灵活性。
在普通的迭代器的实现中还可以添加遍历策略,以及实现双向迭代。
不想暴露所要访问的聚合对象的内容。
希望为遍历不同的对象提供一个统一的接口。
迭代器模式把聚合对象和访问聚合的机制实现了分离,通过这种模式可以在迭代器上实现不同的迭代策略。
public interface Iterator { |
public class ConcreIterator implements Iterator { |
public interface Aggresive { |
public class ConcreAggressiveArray implements Aggresive { |
import java.util.ArrayList; |
import java.util.ArrayList; |


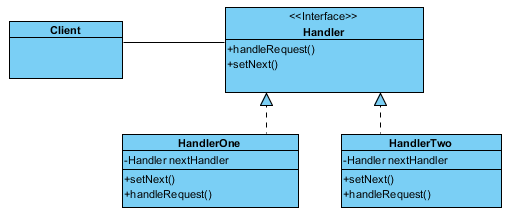
责任链主要应用在如下场景:客户端发出一个请求,很多对象都有机会来处理这个请求,这些能够处理这个请求的对象组成一个责任链,客户发出的请求可以顺着这个责任链传递。
这个责任链是可以动态变化的,也就是客户端请求的处理流程是可以变化的。责任链中的各个处理请求的对象时可以替换的。
在标准的责任链模式中,只要有对象处理了请求,这个请求就不再被处理和传递了。但是也有种变体:每个责任链的对象都对这个请求进行一定功能处理,而不是被处理后就停止,这种变体一般称为功能链。
责任链中最关键的问题是如何组织这个责任链,一般有如下几种方式:
责任链的创建可以在程序中动态组合,也可以通过数据库或者配置文件来记录组合信息。
每个对象都会按照条件来判断是否属于自己处理的范围,如果是就处理,如果不是就转发请求给下个对象,如果传到最后还是没有被处理就传给默认的处理对象对其进行处理。
在责任链模式中,请求者和接收者之间是一种松散耦合的关系。请求者并不知道接收者是谁,也不知道具体将会如何处理,请求者只是负责向责任链发出请求,而每个处理对象也不管请求者或者是其他的职责对象,只负责处理自己的部分,其他就交给其他的处理对象来处理。
并且责任链是动态的,责任链上的处理对象都是可换的。
public interface Handler { |
public class HandlerOne implements Handler { |
public class HandlerTwo implements Handler { |
public class HandlerThree implements Handler { |
public class DefaultHandler implements Handler { |
public class Request { |
public class Client { |

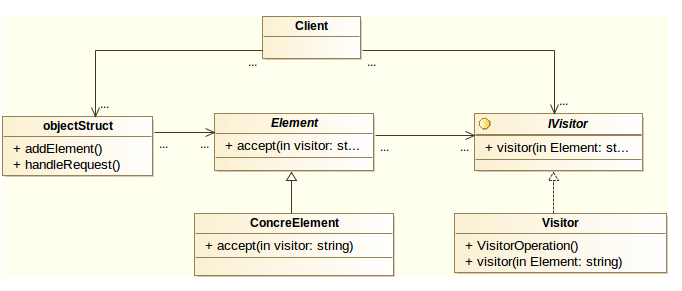
访问者模式是一个个人认为比较绕的设计模式,它有两个比较常用的用途
第一:给某个已有的对象在运行时时期添加某个方法,这个方法就是在Visitor类中实现的方法。
声明我需要添加哪个方法,以及实现这个方法需要谁的帮助。这里Leader 要给老板作报告,但是他不会抓了个雇员从参数里面扔进来。
public interface Visitor { |
public class Leader implements Visitor{ |
public abstract class Employee { |
public class Engeener extends Employee{ |
public class Client { |
我们从上面例子可以看出Engeener类并没有doAsTheBossOrder的方法,但是调用engeener.accept(leader)的时候实际上运行的就是doAsTheBossOrder方法,这相当于在运行时的时候Engeener临时添加了一个doAsTheBossOrder方法。这个和装饰模式有存在很大的差异,虽然二者都是通过组合对象来实现的,但是装饰模式是一种静态添加的,添加后装饰类就拥有了这个方法,而访问者模式中是动态添加的,并没有在类代码中实际添加该方法。
遍历不用结构的元素:
public interface Visitor { |
public class ConcreVisitor implements Visitor { |
public abstract class Employee { |
public class CommentEmployee extends Employee { |
public class Leader extends Employee { |
import java.awt.List; |
public class Client { |
解释器模式这个不是很常用所以不是很熟悉,下面是网上找的一篇文章:
转载自: http://www.cnblogs.com/java-my-life/archive/2012/06/19/2552617.html
在阎宏博士的《JAVA与模式》一书中开头是这样描述解释器(Interpreter)模式的:
解释器模式是类的行为模式。给定一个语言之后,解释器模式可以定义出其文法的一种表示,并同时提供一个解释器。客户端可以使用这个解释器来解释这个语言中的句子。
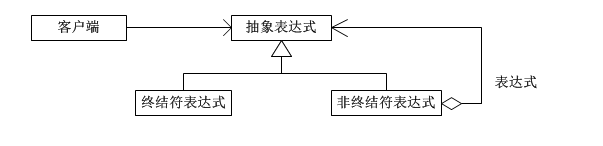
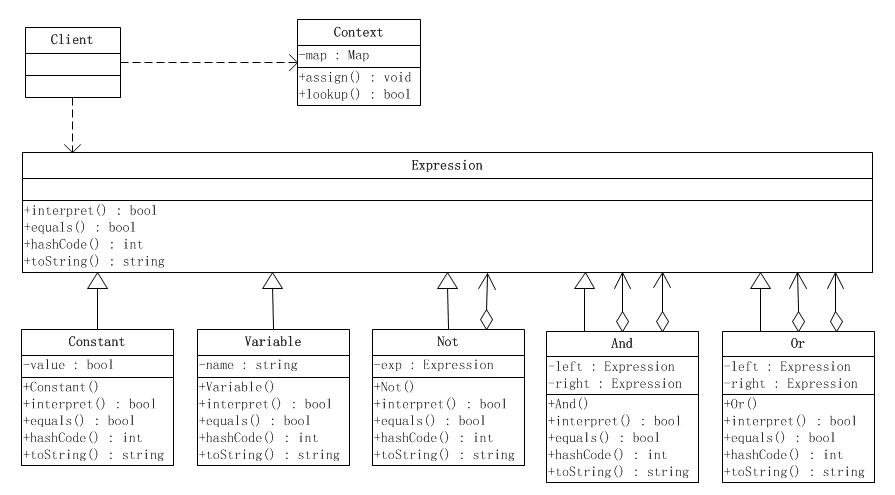
下面就以一个示意性的系统为例,讨论解释器模式的结构。系统的结构图如下所示:
模式所涉及的角色如下所示:
为了说明解释器模式的实现办法,这里给出一个最简单的文法和对应的解释器模式的实现,这就是模拟Java语言中对布尔表达式进行操作和求值。
在这个语言中终结符是布尔变量,也就是常量true和false。非终结符表达式包含运算符and,or和not等布尔表达式。这个简单的文法如下:
Expression ::= Constant | Variable | Or | And | Not
And ::= Expression ‘AND’ Expression
Or ::= Expression ‘OR’ Expression
Not ::= ‘NOT’ Expression
Variable ::= 任何标识符
Constant ::= ‘true’ | ‘false’
解释器模式的结构图如下所示:
抽象表达式角色
public abstract class Expression { |
一个Constant对象代表一个布尔常量
public class Constant extends Expression{ |
一个Variable对象代表一个有名变量
public class Variable extends Expression { |
代表逻辑“与”操作的And类,表示由两个布尔表达式通过逻辑“与”操作给出一个新的布尔表达式的操作
public class And extends Expression { |
代表逻辑“或”操作的Or类,代表由两个布尔表达式通过逻辑“或”操作给出一个新的布尔表达式的操作
public class Or extends Expression { |
代表逻辑“非”操作的Not类,代表由一个布尔表达式通过逻辑“非”操作给出一个新的布尔表达式的操作
public class Not extends Expression { |
环境(Context)类定义出从变量到布尔值的一个映射
public class Context { |
客户端类
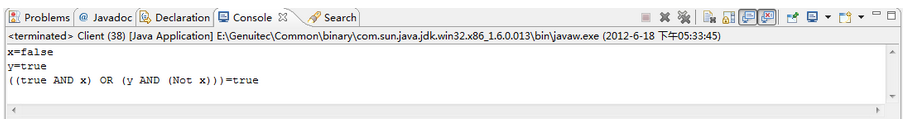
public class Client { |


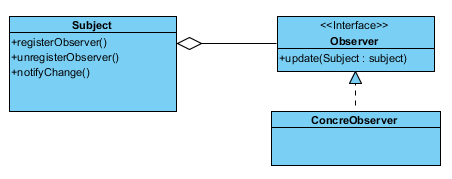
观察者模式是一个非常常见的一个模式,在Android开发中如果说你没遇到我是非常不信的,它是一种一对多的关系,多个对象监听某个目标对象的事件,当目标对象的事件发生的时候,所有监听这个事件的对象都将得到通知,并执行对应的方法。这种模型会把目标对象自身通过方法传递给观察者,这样观察者就可以通过这个引用来获取了。
具体的目标实现对象需要维护观察者的注册信息,最常用的就是通过ArrayList来维护,
在事件发生后更新完所有的状态再执行通知监听对象的动作。
在观察者模式中数据传递有两种方式:
监听者需要将自己自身注册到目标实现对象中,并且实现观察者接口。
public interface Observer { |
public class ConcreObserver implements Observer{ |
import java.util.ArrayList; |
public class Client { |