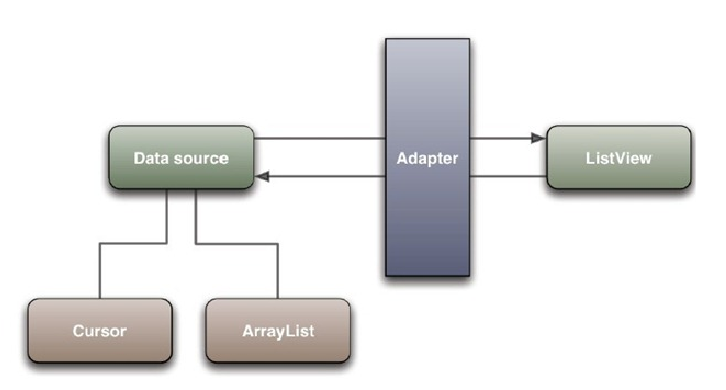
Adapter Adapter的翻译成中文是适配器和设计模式中介绍的适配器其实是一个意思,它的作用就是将数据库等形式存在的数据适配到像ListView等组件上。
常见的Adapter类型 ArrayAdapter :只能展示一行文字。
ArrayAdapter 列表的显示需要三个元素:
public class ArrayAdapterActivity extends ListActivity public void onCreate(Bundle savedInstanceState) { super .onCreate(savedInstanceState); String [] strs = {"1" ,"2" ,"3" ,"4" ,"5" }; ArrayAdapter <String > adapter = new ArrayAdapter <String >(this , android.R .layout.simple_expandable_list_item_1,strs); setListAdapter(adapter); } } }
SimpleAdapter simpleAdapter的扩展性最好,可以定义各种各样的布局出来,可以放上ImageView(图片),还可以放上Button(按钮),CheckBox(复选框)等等。
SimpleAdapter adapter = new SimpleAdapter(this , getData () , R .new String[] { "title" , "img" }, new int [] { R .R .
SimpleAdapter adapter = new SimpleAdapter( 上下文, List <Map <String , Object >>类型数据, 每个Item布局文件, new String [] { “title”}, new int [] { R.id.title,} );
SimpleCursorAdapter ListAdapter adapter = new SimpleCursorAdapter ( this , android.R.layout.simple_list_item_1, cur, new String [] {People.NAME}, new int [] {android.R.id.text1} );
BaseAdapter public View getView(int position , View convertView , ViewGroup parent ) { ViewHolder holder = null; if (convertView == null) { holder=new ViewHolder() ; convertView = mInflater.inflate(R . holder.img = (ImageView)convertView.findViewById(R.id .img ) ; holder.title = (TextView)convertView.findViewById(R.id .title ) ; holder.info = (TextView)convertView.findViewById(R.id .info ) ; holder.viewBtn = (Button)convertView.findViewById(R.id .view_btn ) ; convertView.setTag(holder ) ; }else { holder = (ViewHolder)convertView.getTag() ; } holder.img.setBackgroundResource((Integer) mData.get(position).get("img" )); holder.title.setText((String) mData.get(position).get("title" )); holder.info.setText((String) mData.get(position).get("info" )); return convertView; }
系统首先调用getCount()函数,根据他的返回值得到listView的长度.然后根据这个长度,调用getView()逐一绘制每一行。如果你的getCount()返回值是0的话,列表将不显示同样return 1,就只显示一行。
getView()有三个参数,position表示将显示的是第几行,covertView是从布局文件中inflate来的布局。我们用LayoutInflater的方法将定义好的vlist2.xml文件提取成View实例用来显示。然后将xml文件中的各个组件实例化(简单的findViewById()方法)。这样便可以将数据对应到各个组件上了。但是按钮为了响
<Button android:id ="@+id/view_btn" android:focusable ="false" />
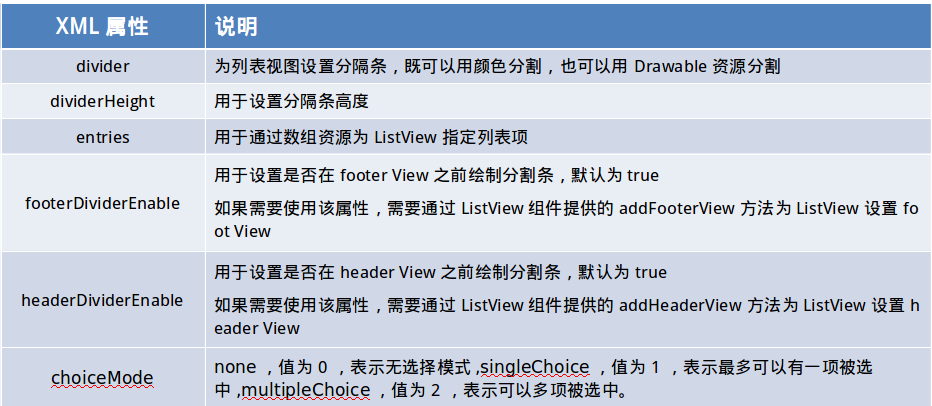
ListView ListView常见的XML属性
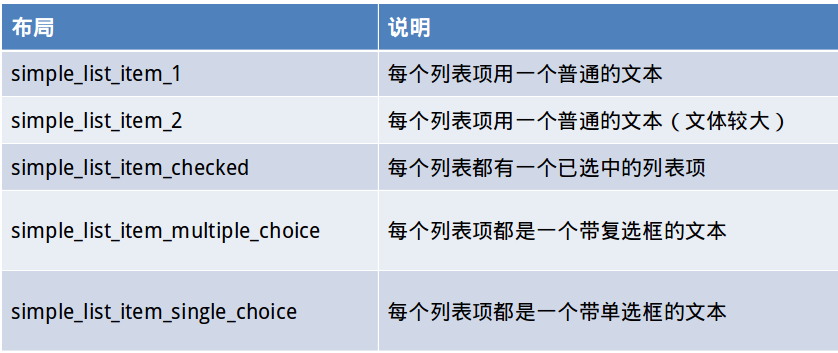
ListView常用的内置列表项布局
如果一个窗口仅需要显示一个列表,则可以直接让Activity继承ListActivity来实现
public class MainActivity extends ListActivity { protected void onCreate(Bundle savedInstanceState ) { super.onCreate(savedInstanceState ) ; String ctype[] = {“项目1 ”,“项目2 ”,“项目3 ”,“项目4 ”}; ArrayAdapter<CharSequence> adapter = new ArrayAdapter<CharSequence>(this, android.R . this.setListAdapter(adapter ) ; } protected void onListItemClick(ListView l , View v , int position , long id ) { Toast .Text(MainActivity.this ,l .getItemAtPosition (position ) .to String() ,0 ).show() ; super.onListItemClick(l , v , position , id ) ; } }
ListView中item与控件抢夺焦点的解决方法
将ListView中的Item布局中的子控件focusable属性设置为false
在getView方法中设置button.setFocusable(false)
设置item的根布局的属性android: descendantFocusability="blocksDescendant"
第三种方法使用起来相对方便,因为它是将item布局中的其他所有控件都设置为不能获取焦点。
android:descendantFocusability属性共有三个取值,分别为
beforeDescendants:viewgroup会优先其子类控件而获取到焦点 blocksDescendants:viewgroup 会覆盖子类控件而直接获得焦点
ListView滚动事件 ListView的滚动有三种状态
getListView().setOnScrollListener(new OnScrollListener() { listViewScrollState; public void onScrollStateChanged (AbsListView view, int scrollState ) listViewScrollState = scrollState; switch (scrollState){ case OnScrollListener.SCROLL_STATE_IDLE: break ; case OnScrollListener.SCROLL_STATE_FLING: break ; case OnScrollListener.SCROLL_STATE_TOUCH_SCROLL: break ; } }
firstVisibleItem the index of the first visible cell (ignore if visibleItemCount == 0 ) visibleItemCount the number of visible cells totalItemCount the number of items in the list adaptor public void onScroll(AbsListView view , int firstVisibleItem ,int visibleItemCount , int totalItemCount ) { }
判断滚动到底部和顶部的方法 lv.setOnScrollListener(new OnScrollListener() { public void onScrollStateChanged(AbsListView view , int scrollState ) { switch (scrollState) { case OnScrollListener.SCROLL_STATE_IDLE: if (lv.getLastVisiblePosition() == (lv.getCount() - 1 )) { } if (lv.getFirstVisiblePosition() == 0 ){ } break; } } public void onScroll(AbsListView view , int firstVisibleItem ,int visibleItemCount , int totalItemCount ) { } );
getListView() .setOnScrollListener(new OnScrollListener() { public void onScrollStateChanged(AbsListView view , int scrollState ) { } public void onScroll(AbsListView view , int firstVisibleItem , int visibleItemCount , int totalItemCount ) { if (firstVisibleItem==0 ){ Log ."log" , "滑到顶部" ); } if (visibleItemCount + firstVisibleItem == totalItemCount){ Log ."log" , "滑到底部" ); } } });